在2022年,我购买了一台MBP,并开始关注各位开源社区的大佬们分享的各种配置方法。我从中选取了一些适合自己的配置。
我觉得 antd 模态框不好用,所以选择了二开
发表于
更新于
2022 年我从 Vue 切换到 React 开发,在这过去的一年多时间,我待过 2 个团队,毫无意外的都是 React + Ant Design。我相信这是国内绝大多数团队都有使用过的 UI 框架。当然国外的 MUI 也很棒。
你好,GitHub Actions
发表于
更新于
很荣幸加入 Ant Design 团队成为社区成员。 antd 博客搬运,原文地址:你好,GitHub Actions - Ant Design blog’s
给antd贡献github-action-workflow
发表于
更新于
之前自己的项目一直都有在用 Github Action, 比如我的 my-blog 仓库就有在用。
最近一段时间活跃在 Ant Design 社区, 看到偏右大佬创建了一个 issus #39303, 希望添加一个 workflow, 自己比较感兴趣,于是接手这个需求。
下面将我如何解决问题,以及遇到的一些问题记录分享一下
使用FFmpeg拼接两个视频
发表于
更新于
Linux 命令之 grep xargs awk
发表于
更新于
使用了很久的 MacOS 系统,越来越依赖终端了,关于很多 Linux 命可以直接阅读 菜鸟教程-Linux 命令大全,本文记录一下我自己使用比较高频的命令;
使用ohmyposh美化终端
发表于
更新于
之前一直使用 iterm2 + zsh 配置的终端和主题,今天折腾了一下 Oh My Posh。记录一下
解决SourceTree提交时候husky命令失败问题
发表于
更新于
团队项目中使用了 husky 进行 code lint, 使用 terminal 执行 git commit 时一切正常。
但是使用 sourcetree 使用 GUI 进行提交就如图错误
使用.gitconfig配置多用户需求
发表于
更新于
~/.gitconfig 配置用来存储用户相关的配置,当执行 Git 相关操作时,依次读取 .git/config > ~/.gitconfig
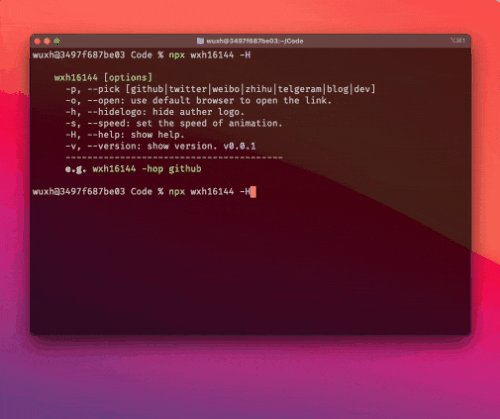
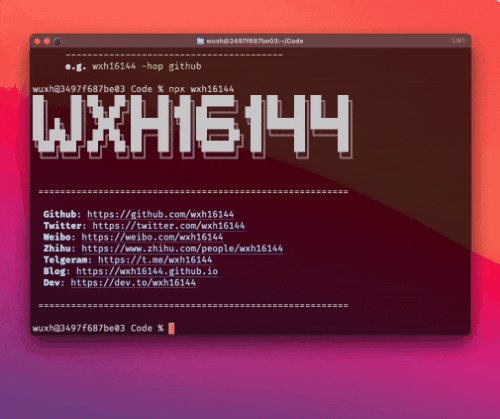
分享一个关于我自己的命令行工具
发表于
更新于